-
.
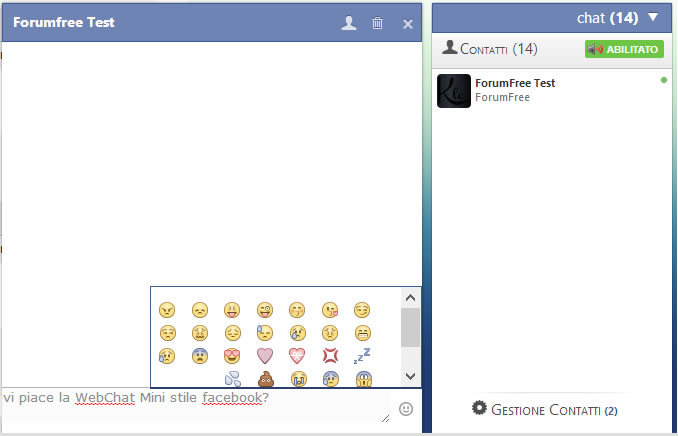
WebChat Mini in stile Facebook
Trasforma la Webchat nella classica chat di Facebook

Installazione:
Andate in : Amministrazione > Grafica > Codice HTML > Codice HTML che sarà mostrato in FONDO a tutte le pagine >
e copiate questo codice:HTML<!-- WebChat Mini Aperta -->
<script type="text/javascript">window.chatShowOnStart = true;</script>
<script type="text/javascript" src="http://irc.forumfree.it/chat/Scripts/Protocol.js"></script>
<script type="text/javascript" src="http://irc.forumfree.it/chat/Scripts/ChatEngine.js"></script>
(Realizzato da Hannibal Smith)HTML<script type="text/javascript">window.chatShowOnStart = true;</script>
CSS:
Amministrazione > Grafica > Colori e Stili >SPOILER (clicca per visualizzare)CODICE/* WebChat Mini in stile Facebook By FFMagazine */
#chat_show, #chat_main {width: 240px!important; background: #EBEEF4 !important; box-shadow: 0 0 2px rgba(0, 0, 0, .5) !important; border-radius: 2px !important}
.chat_start_button, .chat_start_button:hover {color: #333 !important}
#chat_window, #chat_status {width: 240px !important}
.chat_page {position: absolute; width: 420px !important; right: 340px; top: -30px; box-shadow: 0 0 3px rgba(0, 0, 0, .5) !important; height: 431px !important; background: #FFF; display: none}
#chat_window {top: 30px; box-shadow: none !important}
#chat_main {height: 430px !important; z-index: 9 !important}
#chat_status {background: #FFF !important; box-shadow: none !important}
#chat_friends_header {border-bottom: 1px solid #C4C4C4; border-top: 0; background: #EBEBEB; background: -moz-linear-gradient(top, #F6F6F6 0%, #EBEBEB 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #F6F6F6), color-stop(100%, #EBEBEB)); background: -webkit-linear-gradient(top, #F6F6F6 0%, #EBEBEB 100%); background: -o-linear-gradient(top, #F6F6F6 0%, #EBEBEB 100%); background: -ms-linear-gradient(top, #F6F6F6 0%, #EBEBEB 100%); background: linear-gradient(to bottom, #F6F6F6 0%, #EBEBEB 100%); filter: progid:dximagetransform.microsoft.gradient(startcolorstr='#F6F6F6', endColorstr='#EBEBEB', GradientType=0)}
#chat_audio_button {position: absolute !important; right: 6px; top: 32px; z-index: 1; float: none !important}
.chat_unread_messages {background-color: rgba(151, 210, 224, .4) !important; right: 0 !important; border-radius: 0 !important}
.chat_nick_list a {color: #333 !important}
.chat_nick_list a:hover {color: #333 !important}
.chat_friend_offline_list a {color: #848484 !important}
#chat_conversations {width: 0 !important; height: 0 !important; margin: 0 !important; padding: 0 !important; right: -90px}
#chat_hide > .chat_start_button > span::after {content: '' !important; background: url(http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png) no-repeat !important; padding: 8px 9px !important; display: inline-block; background-position: -155px 1px !important}
#chat_show {text-align: right !important}
#chat_show > .chat_start_button {margin-right: 8px}
#chat_show > .chat_start_button > span::after {content: '' !important; background: url(http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png) no-repeat !important; padding: 8px 9px !important; display: inline-block; background-position: -169px 1px !important}
#chat_friends_header p::before {content: '' !important; background: url(http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png) no-repeat !important; padding: 8px 9px !important; display: inline-block; background-position: -18px 1px !important}
.chat_conversation_input_options_emoticons_box {bottom: 45px !important; right: 0 !important; left: auto !important; padding: 0 !important; border: 1px solid #3B5998 !important; border-bottom: 2px solid #293E6A !important; width: 270px !important; box-shadow: none !important; border-radius: 0 !important; background: #FFF !important}
.chat_conversation_input_options_emoticons_box > ul {padding: 0}
.chat_time {background: none !important; color: #999 !important} .chat_nick {color: #333 !important; font-weight: bold; font-size: 16px !important}
.chat_conversation_main::-webkit-scrollbar-thumb, #chat_friends_list::-webkit-scrollbar-thumb {border-radius: 15px; border: 1px solid #999 !important; box-shadow: inset 1px 1px 1px rgba(255, 255, 255, 0.35); background: -webkit-linear-gradient(left, #CCC 0%, #999 100%)}
#chat_friends_list::-webkit-scrollbar-track, .chat_conversation_main::-webkit-scrollbar-track {background-color: #FFF !important; border: 0 !important}
#chat_friends_list > div:hover {background-color: #E0E4EE !important}
.chat_conversation_input {border-top: 1px solid rgba(0, 0, 0, .3)}
.chat_conversation_input > textarea {border: 0 !important; outline: none !important}
.chat_conversation_header {background: #6D84B4; border: 1px solid #3D5A99}
.chat_conversation_header span {color: #FFF !important; font-weight: bold; font-size: 14px !important; line-height: 36px !important; height: 37px !important; margin: 0 !important; padding-left: 10px !important}
.chat_conversation_main:before {display: none}
.chat_discussion {padding: 5px !important}
#chat_friends {padding-top: 0 !important}
.chat_friend_list > .chat_avatar {border-radius: 0}
#chat_friends_header p {font-size: 11pt !important; padding-left: 10px}
.chat_conversation_input_options {height: 45px !important; width: 30px !important}
.chat_conversation_input_options:active {background: #6D84B4}
.chat_conversation_input_options_emoticons {background: url("http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png")no-repeat !important; background-position: -37px -1px !important;
width: 14px !important; height: 14px !important; margin: 14px 7px}
.chat_conversation_input_options_emoticons:active {background-position: -51px -1px !important}
.chat_conversation_close {margin: 0 !important; height: 38px; width: 28px}
.chat_conversation_close:hover {background: #4A6399}
.chat_conversation_close span {background: url("http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png")no-repeat !important; padding: 5px !important; height: 1px !important; background-position: -67px -2px !important; font-size: 0 !important; margin: auto !important}
.chat_conversation_close:hover span {background-position: -78px -2px !important; font-size: 0 !important}
.chat_conversation_toolbox {position: absolute; right: 30px}
.chat_conversation_toolbox > li {border-radius: 0!important; padding: 0 !important; margin-left: 0 !important; background: transparent !important; border: 0 !important; height: 38px;
width: 28px; text-align: center; vertical-align: middle; line-height: 35px}
.chat_conversation_toolbox > li:hover {background: #4A6399 !important}
.chat_conversation_toolbox_profile_forumfree a,
.chat_conversation_toolbox_profile_forumcommunity a,
.chat_conversation_toolbox_profile_blogfree:hover a, .chat_conversation_toolbox_ignore a {font-size: 0 !important;
background: url(http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png) no-repeat; height: 14px; width: 14px; padding: 9px; margin: auto; background-position: -89px 3px}
.chat_conversation_toolbox_profile_forumfree:hover a,
.chat_conversation_toolbox_profile_forumcommunity:hover a,
.chat_conversation_toolbox_profile_blogfree:hover a {background-position: -107px 3px}
.chat_conversation_toolbox_ignore a {background-position: -124px 2px !important; padding: 8px !important}
.chat_conversation_toolbox_ignore:hover a {background-position: -138px 2px}
.chat_discussion a, .chat_contacts_incoming a {color: #6D84B4 !important}
.chat_discussion a:hover, .chat_contacts_incoming a:hover {color: #3D5A99 !important}
#chat_contacts_manager {text-align: center}
#chat_contacts_requests, #chat_contacts_incomings {text-align: left !important}
#chat_contacts_request_button {width: 50% !important;
margin: 5px auto !important;
background: #D5D5D5 !important;
color: #666 !important}
#chat_contacts_request_button:hover {width: 50% !important;
margin: 5px auto !important;
background: #CCC !important;
color: #666 !important}
#chat_contacts_incomings_header > span:before,
#chat_contacts_requests_header > span:before {content: '' !important; background: url(http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png) no-repeat !important; padding: 9px !important; display: inline-block; background-position: -188px 4px !important; margin: 0 5px !important}
#chat_request_counter {color: #3D5A99 !important}
#chat_contacts_manager h3 {color: #FFF !important}
#chat_friends_header {padding: 0 !important}
#chat_hide, #chat_contacts_manager h3 {background: #6D84B4; padding-right: 9px; border: 1px solid #3D5A99; margin-right: 0 !important; padding-bottom: 1px}
#chat_hide .chat_start_button {color: #FFF !important}
.chat_conversation_active {background: #E0E4EE !important}
.chat_conversation_input_options_emoticons_box > ul > li {
display: inline-block !important; float: none !important;}
#chat_notification {right: 14px !important; bottom: 8px !important}
#chat_notify_message {right: 245px !important}
.chat_message_avatar {display: block !important; width: 30px !important; height: 30px !important; border-radius: 2px}
Potete copiarlo in qualsiasi parte del css, anche se vi suggerisco di copiarlo in fondo alla pagina
Aggiungere Emoticon:
Ho selezionato un pack di circa 35 emoticon, per applicarle alla vostra webchat, fate cosi:
Amministrazione > Grafica > Codice HTML > Codice HTML che sarà mostrato in FONDO a tutte le pagine >
prima del codice della webchat inserite questo:HTML<script type="text/javascript">emoticons = Object.freeze({
'xD': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/3.png',
':P': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/4.png',
';*': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/6.png',
'u.u': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/10.png',
'-.-': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/11.png',
':(': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/12.png',
'<_<': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/13.png',
':D ': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/14.png',
':(': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/15.png',
'o_O': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/16.png',
'*_*': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/17.png',
':love:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/18.png',
':love+:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/19.png',
':furious:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/20.png',
'zZ': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/21.png',
'cacca': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/24.png',
':cry:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/27.png',
':cry_sed:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/28.png',
'0__0': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/29.png',
'X.X': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/30.png',
':malato:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/33.png',
':angry:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/34.png',
':+1:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/35.png',
});</script>CITAZIONEWebChat Mini in stile Facebook Realizzata da Klo del ForumFreeMagazine
Guida realizzata sotto una licenza CreativeCommons 3.0.
Web chat Mini in stile Facebook |





